3Dアバター作成でうまくいった個人的ポイントを書いてみる
インターネット上に生息している以上、自分を表すなにかがあったほうが良いなと思ったため、オリジナルアバターを作ろうと思い立ったのでした。 いまは3Dアバターを手軽に作成できる便利なツールがたくさん存在しますが、作成の動機のとおり、将来的にはある程度個性が表現できるといいかなと思ったのでBlenderを使ってモデリングすることにしました。
(以前にもアバターを作成したりしていたのですが、どうしても納得いく仕上がりにならなくて結局あまり使わなかったのでした)
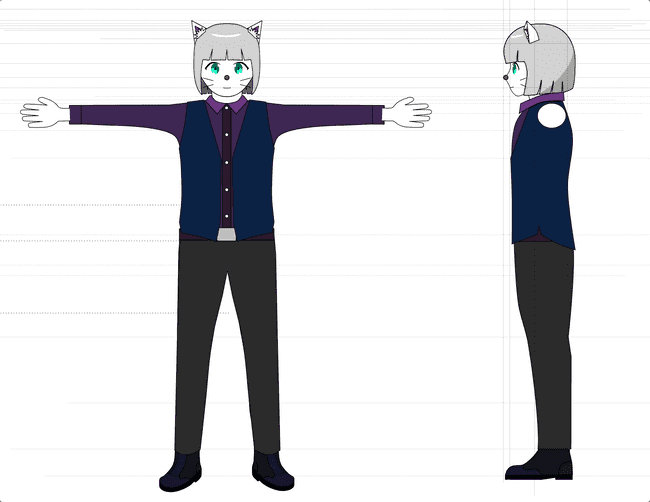
いまいまのようすがこちら。
VRChatなどで使ったりする想定でつくりました。とはいえ、わたしはコミュニケーションが得意なほうではないので、このアバターでワールドに入った経験はまだ1度しかありませんし、どのように楽しんだらいいのかまだよくわかっていません...。 ということで、みかけたら仲良くしてください。
ありがたいことに、3Dアバターの作り方についての解説動画はYouTube上にたくさんありますので、それらを見ればある程度のコツも(ある程度の根気があれば)比較的容易に習得できます。 詳しいアバターの製作過程についてはこのような解説コンテンツに譲ることにして、Blender初心者の私が「こんなかんじで作るようにしてみたらうまくいった」というポイントをいくつか記してみようと思います。
アバターづくりの解説動画を見る
まずはアバターづくりの動画を見ます。YouTube上にたくさんのアバター作成に関するコンテンツがあります。多くの動画ではBlenderに関する基本的な操作も一緒に解説してくれているので、作業する前にひととおり見ておくことを強くお勧めします。 個人的には、時間をかけすぎずに簡単なアバターをとりあえず1体作るようなチュートリアル動画を選んで、そのとおりに手を動かしてみることをおすすめします。
アバター作成のようすや基本的な用語、モデリングソフトの操作感がなんとなく分かってきたら、自作アバターづくりに挑戦します。
サンプルのアバターをいくつか入手して観察する
お手本となるアバターをいくつか用意しておくと、頂点の配置やメッシュの切り方の雰囲気を観察できるので、自作アバター作りにおいて大いに参考になります。少し探すと無料で提供されているアバターもありますので、このようなコンテンツをダウンロードして観察します。 世の中のよさそうなアバターをじっくり観察することで、等身やサイズ感、メッシュの処理などのイメージが湧きやすくなり、作業内容に良い影響がありました。
私は オリジナルアバター「シャペル」 をお借りして参考にさせていただきました。VRChatアバターのビルドを想定したUnityファイルのほか、Blenderファイルも同梱されています。メッシュのようすを確認したり、ボーンを動かして関節の動きなどを触って確かめることができるため、とても便利です。
予め作りたいキャラクターのスケッチをしておく
ただでさえ不慣れな3Dオブジェクトの編集に加えて、作りたい物のデザインが定まっていないと手戻りが大きくなり、その分モデリングに大きく時間がかかってしまいます。 慣れないモデリング作業でハマるとアバターが完成しないリスクが大きくなるので、ある程度詳細なキャラクターデザインを予め作っておくことをおすすめします。
絵心がない私はドロー系ソフトでお絵かきしました(Inkscape を使いました)。ペイント系ソフトと比較して「あとから修正しやすい」「微調整しやすい」などの点で良いと感じています。 (テクスチャも同様にドロー系ソフトで描きました。おすすめ。)

ざっくりこのような絵を描きました(わたしのTwitterのアイコンに使用しているドット絵キャラクターの解像度をうんと上げるとこんな感じになるというイメージ)。この時点で各パーツのサイズ感などを把握できたら、モデリングをはじめます。
序盤は頂点数を抑えめにする
頂点数を増やすとよりなめらかな面を表現できますが、裏を返せば形の自由度が大きくなるため、不慣れなうちは思ったような形にならないことがあります。 また、メッシュの調整に時間をかけすぎてなかなか素体が完成せず、途中で飽きてしまうというリスクもあります。 Blenderに慣れるまでは、頂点数を控えめにしつつ全体像を大雑把に作り上げるようにしました。ローポリゴンの状態で満足のゆく形に仕上げたうえでメッシュを細かくしていくことで、微調整にかかる時間を減らせました。

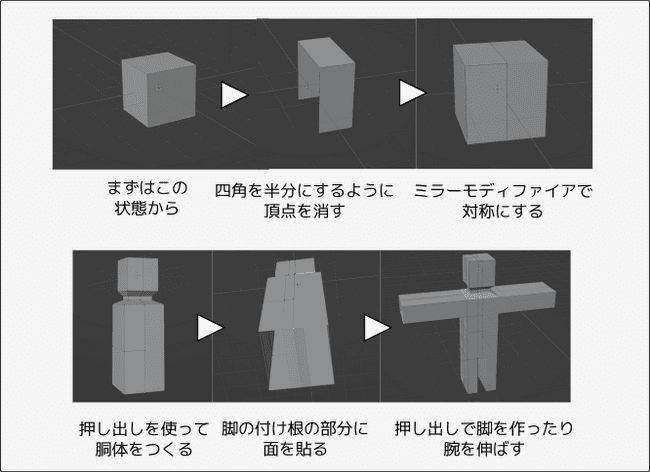
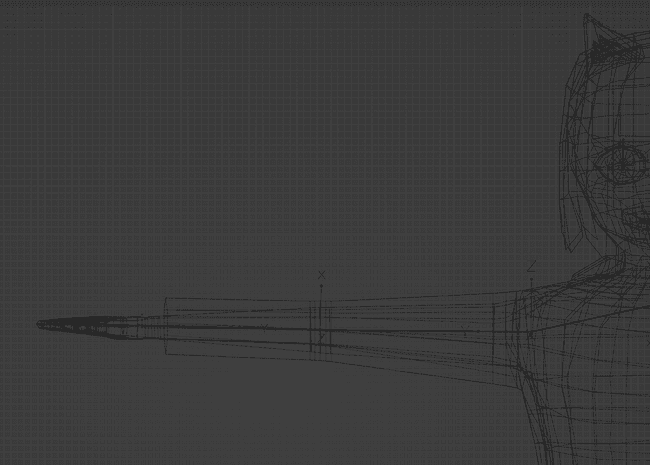
まずは立方体を半分にし、ミラーモディファイアを適用(参考)することで左右対称のモデルを作る準備をします。ここから押し出しを用いて首、胴体を作っていきます。新たに面を張る際に頂点がほしくなったら、ループカットやナイフツールをつかって頂点を増やしたりします。
こんなかんじでざっくりとした形を作ってから、ループカットやナイフツールでメッシュを増やしたり調整してもよいですし、とりあえずボーンを入れて素体を動かしてみても良いですし、好きなように作業すると良いと思います。 細かいところは後からいくらでも調整できるという気持ちで、とりあえず全体像を早めに作ってしまいます。
以下に編集に使った主な機能を挙げてみます。多くの機能において、ショートカットキーに続いて座標軸(x / y / z)を入力すると軸方向に操作を拘束できます。続いて数値を入力して、軸方向の操作量を指定できる場合もあります。
| キー | 内容 | 備考 |
|---|---|---|
| g | 選択されている頂点 / 辺 / 面の移動 | 続いて x y z キーのいずれかを押すと、グローバル座標系の対応する軸に沿って移動できる |
| gg | 選択されている頂点 / 辺 / 面の移動 | 辺 / 面に沿った頂点 / 辺の移動ができる |
| x | 選択されている頂点 / 辺 / 面の削除 | |
| l | カーソルの下にある頂点 / 辺 / 面 につながる要素をすべて選択 | |
| Alt + クリック | カーソルの下にある 頂点 / 辺 / 面にループ状につながる要素を選択 | |
| e | 選択されている頂点 / 辺 / 面の押し出し | 続いて x y z キーのいずれかを押すと、グローバル座標系の対応する軸に沿って移動できる |
| s | 選択されている頂点 / 辺 / 面の拡大縮小 | 続いて x y z キーのいずれかと 0 を押すと軸方向に平らにできる |
| f | 選択されている頂点 / 辺 で構成される面を貼る | |
| r | 選択されている頂点 / 辺 / 面 / オブジェクトの回転 | |
| h | 選択されている要素の非表示化 | |
| Alt + h | 非表示化されている要素の表示 |
テンキーで編集中のビューを既定の状態にセットできるので、テンキーを使うことを強くお勧めします。1000円くらいで買えるので、無ければ買ってもよいでしょう。
| キー | 内容 |
|---|---|
| テンキー 1 | 正面ビュー |
| テンキー 3 | サイドビュー |
| テンキー 7 | トップビュー |
| テンキー 9 | 現在のビューの180°回転させたビュー |
ウェイトペイントはなるべく手で塗らない
アバター作りで避けては通れないウェイトペイント。ボーンの動きに対する影響度を各頂点に設定する作業のことですが、ウェイトを施したのちにボーンを動かしてみると思ったようになかなかならず、何度も挫折していました。 (個人的にはここでアバターづくりに挫折する方も多いのでは、という印象があります)
ということで、今回のアバターづくりでは「極力手でウエイトペイントを塗らない」ことにしました。

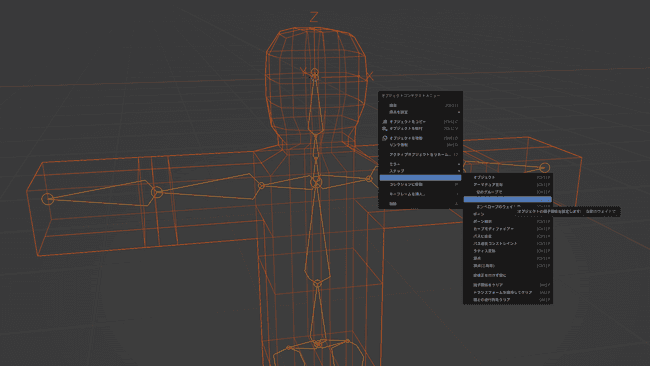
ボーン -> オブジェクト の順に選択し、「右クリック」「ペアレント」「自動のウェイトで」を選択します。このようにすることでボーンの位置に応じてウェイトが自動で割り当てられます。

メッシュの構造が変わったなどの理由で自動ウェイトをやり直したい場合は以下のようにします。
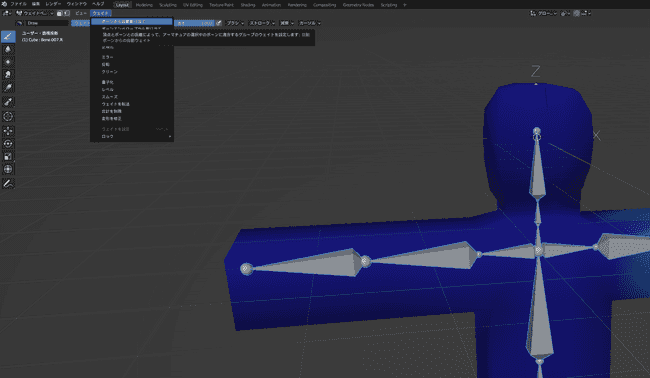
- オブジェクト編集モードで「アーマチュア」「オブジェクト」の順に選択し、ウエイトペイントモードに入る
- 対象のボーンを選択する(a キーを押すとすべてのボーンを選択できる)
- ウェイトメニューから「ボーンから自動割り当て」を選択する

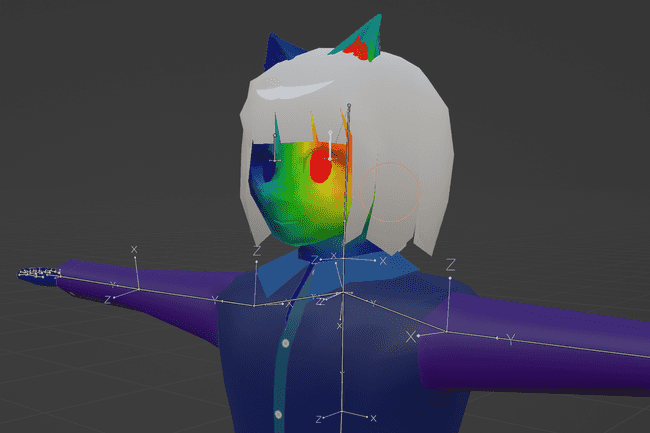
自動ウェイト機能は各ボーンの影響を考慮しながらウェイトを割り振るようです。このため、ボーンが増えると思うように自動ウェイトが当たらないことがあります。たとえば、目ボーンが影響して頭のボーンに対するウェイトが期待したとおりにならない一方、目ボーンに対して不要な頂点にウェイトが割り当てられてしまっています。
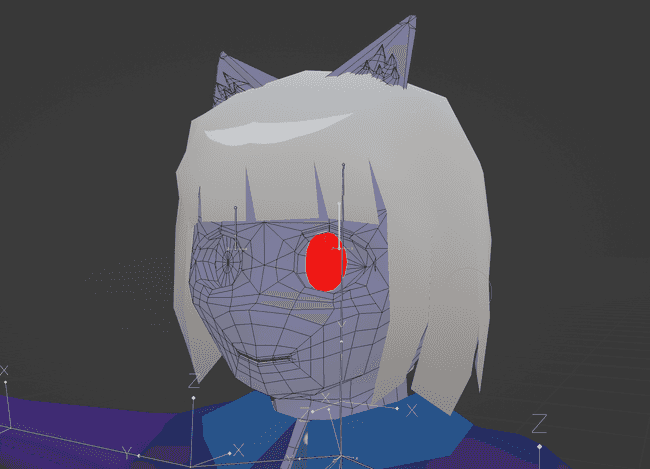
この状態になってしまったら、まずは目ボーンに対するウェイトをすべて0にして、自動ウェイトペイントをなかったことに(=ボーンを動かしても頂点が動かないようにする)します。こちらの動画やこちらの記事を参考に、目ボーンの頂点グループを選択してウェイトを0に設定します。 (同様の手順でウェイトを0にすることで、万が一ウェイトがおかしくなってしまったときにウェイトペイントのやり直しができて便利です)

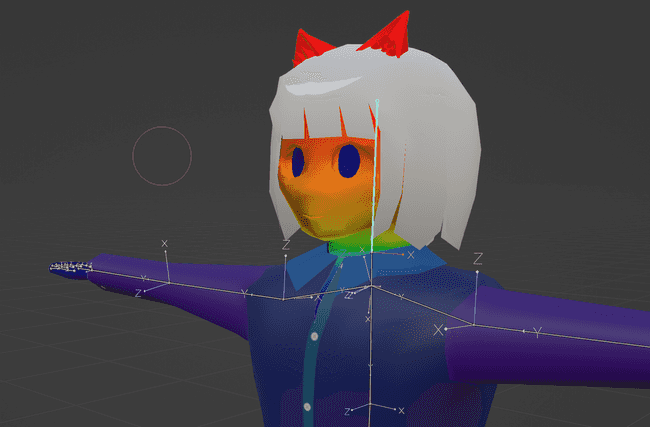
さらに、目ボーンを非表示にしたうえで(対象のボーンを選択しhキーを押すと非表示にできる。Alt + hで再び表示できる)再びボーンから自動割り当て機能を使うと、目ボーンへの影響を受けずに自動ウェイトを設定できます。

目ボーンに対するウェイトペイントは手で塗ります。
このような手順で「なるべく手で塗らない」を徹底すると、メッシュを増やしたり減らしたりしながらボーンに対する動きをチェックしたいとき、いちいちウェイトペイントをやり直さなくてもよいので作業性が向上します。最終的には手で塗ることで微調整が必要かもしれませんが、ある程度までは自動ウェイトでカバーできます。
素体の上から服を着せる場合は、服にもウェイトペイントを施す必要がありますが、このときには「ウェイト転送」という機能を使うと便利です。操作の詳細はここでは解説しませんが、ウェイトを他のオブジェクトへ転送できます。

転送元と転送先のメッシュが似ていればいるほど、ボーンに対する動きが転送元オブジェクトと転送先オブジェクトで似てきます。つまり、服から素体が突き抜ける確率が減ります。素体と服で頂点や辺が重なり合うようにすることがポイントです(特によく動く関節周りなど)。
これらの機能を活用し、ウェイトペイントをほとんど手で塗らなくてもアバターを作ることができました。
素体から服が突き抜けてしまう事象を全くなくすためにウェイトペイントを頑張るのは大変なので、服に重なる素体のメッシュを非表示にしてしまうことも検討します。実際、配布されているモデルを観察してみたときに、服を着ている部分の素体のメッシュが非表示になっている場合が多いように感じました。
モーションをあててみる
モーションを用意しておくと、自作アバターがきびきびと動く様子を見てボーンの動作確認ができるのでおすすめです。あと単純にたのしいです。私は Emote詰め合わせ - VRChat Emote + Unity HumanoidAnimationClip をお借りして、Unity上での自作アバターの確認作業に活用させていただきました。 同梱の説明書で使い方も解説されていて、とても使いやすいです。
まとめ
Blender初心者ながらも、忘れないうちに個人的3Dアバター作成のコツみたいなことをまとめてみました。「大雑把に作って全体像をはやめにはっきりさせる」ために、「なるべく自動化機能で手作業を減らす」ようにして、はやめに「とりあえず動かしてみる」をすることで、飽きることなく作業できました。
ところでせっかく作ったアバターですが、使い道が決まっていなくてちょっと困っています。VRChat慣れする必要がありそうですが、なんとか頑張りたいところですね。おすすめのワールドなどがあればぜひおしえてください。
ではでは~
クリックすると匿名でいいねできます。
(@piyoppi/counter-tools を使っています )