ダークモードに対応したウェブサイトにする
このブログをダークモードでの表示に対応させました。ブログはいつも夜に書くのですが、画面がまぶしいと目が覚めてしまうので、ダークモードを求めていたのでした。
color-schemeの宣言
CSSのcolor-schemeプロパティを設定することで、ページがサポートする配色を宣言します。
今回は全ページに対して設定するので、以下のようにroot疑似クラスに対して宣言します。
:root {
color-scheme: light dark;
}
この変更で、OSやブラウザのカラーテーマに応じてSystem Color で採用される色が変更されます。 (たとえば、文字色を指定しない場合、多くはライトテーマで黒、ダークテーマで白が自動的に採用されます)
テーマの作成
System Colorを利用しない場合は、 prefers-color-scheme メディアクエリでテーマにあわせたスタイルを記述できます。
今回は、CSS カ�スタムプロパティ機能と組み合わせて、以下のように簡易なテーマを宣言しました。
このテーマは文書全体に適用したいので、 :root疑似クラスを利用しています。
@media (prefers-color-scheme: light) {
:root {
--background-color-gray: #e9e9e9;
--background-color-whitesmoke: whitesmoke;
--background-color-dark-blue: #1a3b52;
}
}
@media (prefers-color-scheme: dark) {
:root {
--background-color-gray: #202c40;
--background-color-whitesmoke: #243243;
--background-color-dark-blue: #1a3b52;
}
}
色を利用したいCSSで以下のように記述します。
.card {
background-color: var(--background-color-whitesmoke);
}
このようにすることで、ライトモードのときはwhitesmoke色になり、ダークモードのときは濃い青色の背景色になります。
そのほかの調整ポイント
このウェブサイ��トのヘッダーやフッターは、境界が直線ではなく波で表現されています。 いままでは波の画像を背景として描画していたのですが、この波部分の色もいい感じに変更する必要があります。
波の部分もCSSで色指定できるように、以下のようにコーディングしました。
<div>
<header class="global-header"></header>
<div class="wave"></div>
</div>
.global-header {
background-color: var(--background-color-whitesmoke);
}
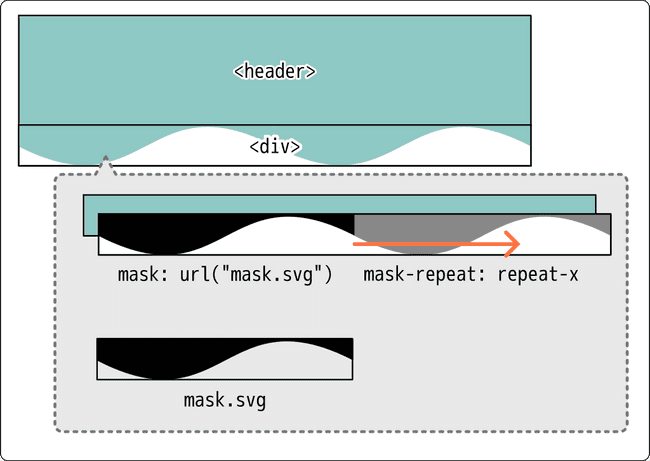
.wave {
background-color: var(--background-color-whitesmoke);
mask: url("./../../assets/images/sign-wave.svg");
mask-repeat: repeat-x;
}
波の部分をマスク画像で表現することで、背景色の指定で波の色を変更することができるようにしました。

図にすると上記のようになります。
まとめ
実際に対応してみて、以下のような点が難しいということに気づきました。
- 画像もダークモードに耐えるようにしなければならない(たとえば背景が透明かつ黒色の文字を使った画像はダークモードでは読めなくなる)
- 色のパターン化が必要(管理のあまいスタイルシートでは色のバリエーションが多くなることがあるが、こういった状況だとカラーテーマを定義しにくい)
これで夜のブログ編集でも「まぶしいっ!」という気持ちにならなくて済みそうです。まだコントラスト比の甘い部分がありそうだったりするので、適宜調整していくつもりです。ではではー。
クリックすると匿名でいいねできます。
(@piyoppi/counter-tools を使っています )